WPF里是没有LinkLabel控件的。因此我自己写一个。首先。我们看一下WPF中什么类似的组件可以实现这个链接功能
如果你想要模拟一个LinkLabel控件。你可以在TextBlock里使用内联的Hyperlink。像下面这样
你可以使用Label控件。加一个内联的HyperLink,但是我认为TextBlock更好。因为你可以在Expression Blend 中通过InlineCollection 编辑所有子元素的属性
图1
 虽然这种方法也行,但是我还是不太喜欢。因为我觉得我还是写一个类似windows窗体程序中的LinkLabel控件。然后我就做了。首先看一下控件的样子
虽然这种方法也行,但是我还是不太喜欢。因为我觉得我还是写一个类似windows窗体程序中的LinkLabel控件。然后我就做了。首先看一下控件的样子
图2
第一个是默认的LinkLabel控件。第二个是LinkLabelBehavior 属性被设置为HoverUnderline ,第三个的Foreground和 HoverForeground 属性都使用了自定的颜色。
LinkLabel控件支持的属性
1.Foreground和 HoverForeground属性
允许自定义这两个属性的值
2.LinkLabelBehavior 属性
允许设置下划线的显示与否
3.自定义HyperlinkStyle 属性
你可以使用这个属性给超链接设置自定义的样式。如果你已经自定了Foreground和 HoverForeground。则会被覆盖。
Url 超链接的目标
所有这些属性都继承自标准的System.Windows.Controls.Label 控件
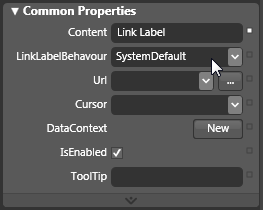
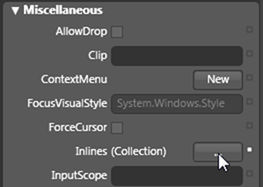
通过Blend/Xaml设置这些属性很简单
图三
然后是控件的使用方法。仅仅添加命名空间到xaml中。然后使用就行了。
控件的完整代码很简单。就定义一下需要的属性,和控制这些属性应该显示在Blend中的(category)目录位置就行了。
为了使得内容可以绑定。我使用了Filipe Fortes 实现的BindableRun 我添加BindableRun 到控件模板中
为了支持主题显示。应该在工程里有个Themes文件夹。包含控件的样式。LinkLabel只有一个样式文件Generic.xaml,因为超链接样式不管当前主题是什么。都是一样的。我不会包含LinkLabel 的模板。
多看源代码。下载并且开始使用吧。
http://www.blagoev.com/blog/post/building-a-wpf-linklabel-control.aspx